Our test kitchen concept page for Video backgrounds
Background videos are neat, but there are many factors to consider before implementing. The primary concern for video backgrounds is file size and server hosting. A 50MB drone video on your front page is a lot of data to push to mobile users with limited bandwidth. Also, a landing page with over 10MB of content may negatively impact Search Engine Optimizations. We consider using videos on special sub-pages, but not the front page without special optimizations.
Harvard has a neat "Video Slider" solution, where they seem to be doing a lazy load of many small videos strung together. Their smaller 5-9 second videos have reasonable file sizes.
https://college.harvard.edu
https://www.drupal.org/project/flickity
Updated 4/25/23
Combining the Call to Action with the Video Background
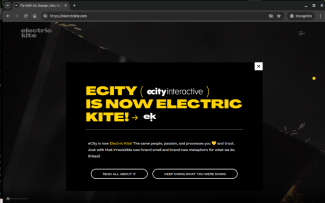
I recently noticed another neat example background design done by a Philadelphia firm Electric Kite. They implemented a noteworthy solution. Starting with a single high-quality (8MB) video that was dark and slow, they cleverly took advantage of the subtle dark background. They added a "Call to Action" pop-up overlay that helps give the video a sense of purpose. Additionally, their bright navigation elements looked great popping over the top of the dark video.

Updated 10/31/23
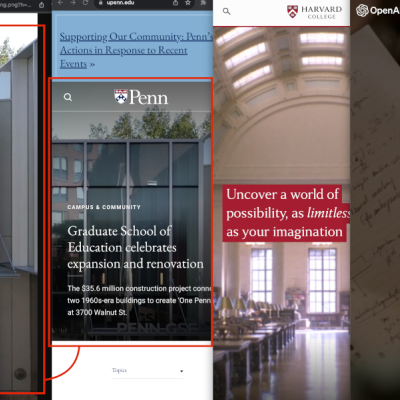
After my initial review of Harvard's technique for video backgrounds, I noticed Penn recently added video to their background. It's interesting to compare how these sites differ with their technical approach. In addition to Harvard and Upenn, we also reviewed a video background hosted on Open AI's front page.

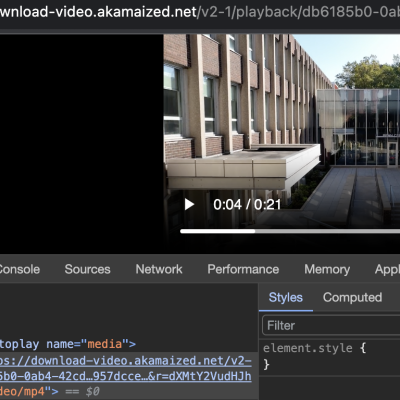
Unlike Harvard's technique of stringing small videos together with a "Lazy" carousel load, Open AI and Penn are serving single large files. Of these videos, we appreciate the slow and steady movement seen with Harvard and OpenAI. We pick Harvard's slow and steady over Penn's fast paced drone shot with flashing lights. OpenAI's video is amazing, nothing negative to say about it.

Penn's video CSS gets a slight knock for dropping on small browser windows. The CSS is dropping to a default jpg for smaller screen breakpoints.

Regarding hosting, Vimeo's cheapest option is around 150$ annually for the bare minimum.
One potential benefit to Vimeo is the option for variable sized files. Mobile/Desktop files could be targeted to the browser.
www.ForsythTech.edu
Example: https://vimeo.com/836335381