2025 Update Note
After baking an HTML Picture tag into our front theme template, we realized a better path would be to build out a custom "BlockType". Using a block type lets us add big spash screens to any section of the site. Each department or site-section can have it's own "Splash Block", with file variation tailored to portrait mobile, with a massive landscape desktop option for those on a big monitor.
Because building a "Block Type" is just a set of configurations, we feel this is a great concept to be solved using the new Drupal Recipe system. We're going to adjust our RSVP-System Theme (rsvp-radix) to support configuration applied by recipes.
1.) Install Theme (using a recipe)
2.) Configure a Block Type called "Splash Block" (using a recipe)
3.) Add blocks, setting a display context, and upload the picture variation files.
When a Splash Block is displayed, it's template file will be called into action to format the HTML Picture tag.
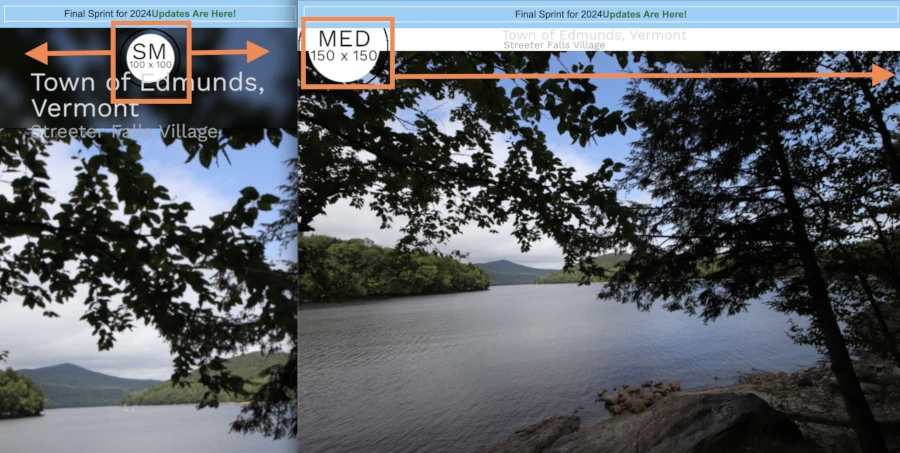
Working on the perfect cover photo ...
(See the Page Front theme template to customize as needed. )
https://github.com/slackstone/radix_rsvp
See the "Radix RSVP" theme's Page Front theme template to customize.
/web/themes/custom/radix_rsvp/templates/page/page--front.html.twig
Attached to this note is a series of house plant photos in various sizes and formats.
The attached photograpgs are released under an Open Source (Creative Commons) license.
S.Groundwater
12/2024

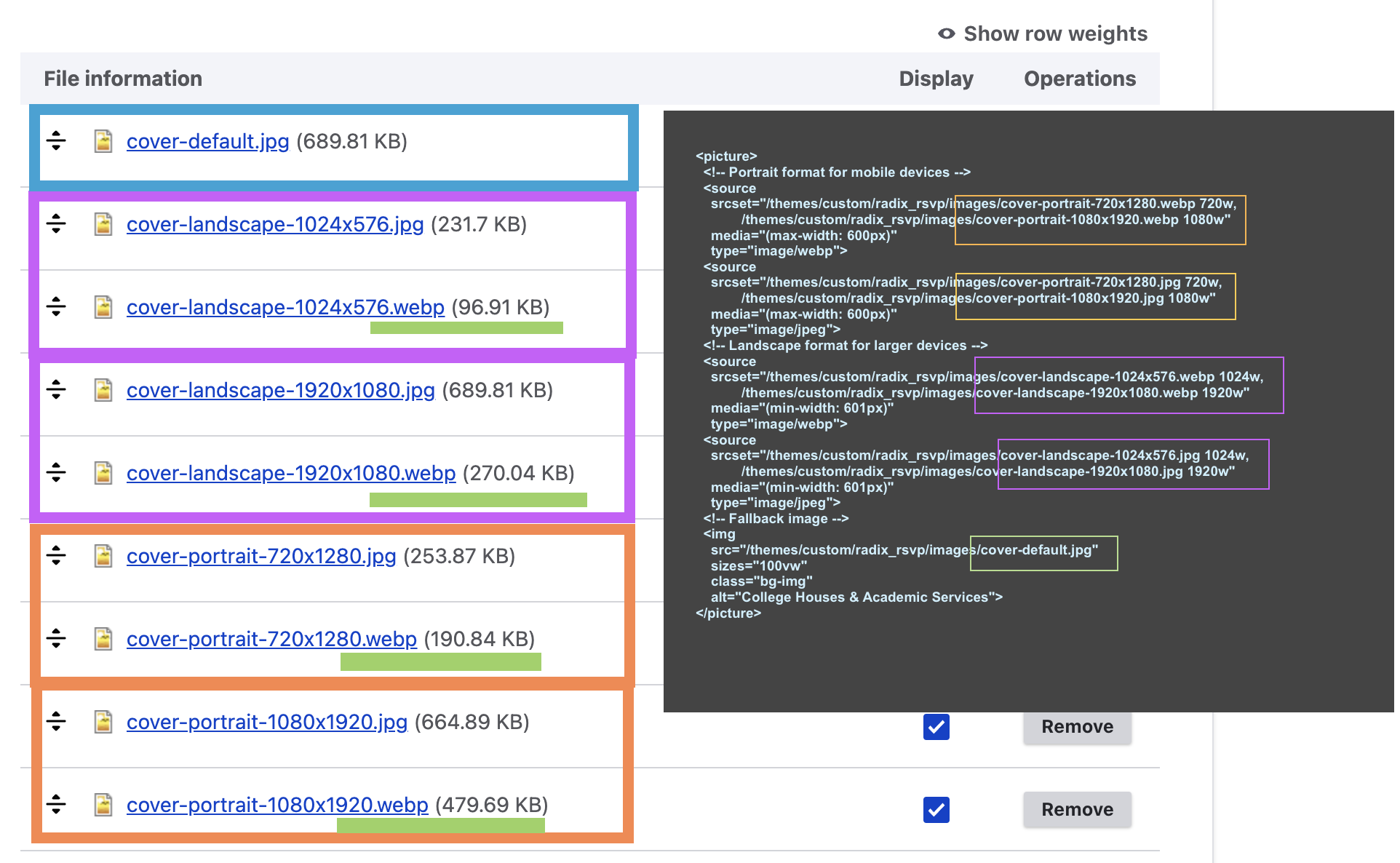
... picture>
<!-- Portrait format for mobile devices -->
<source
srcset="/themes/custom/radix_rsvp/images/cover-portrait-720x1280.webp 720w, /themes/custom/radix_rsvp/images/cover-portrait-1080x1920.webp 1080w" media="(max-width: 600px)" type="image/webp">
<source srcset="/themes/custom/radix_rsvp/images/cover-portrait-720x1280.jpg 720w, /themes/custom/radix_rsvp/images/cover-portrait-1080x1920.jpg 1080w" media="(max-width: 600px)" type="image/jpeg">
<!-- Landscape format for larger devices -->
<source srcset="/themes/custom/radix_rsvp/images/cover-landscape-1024x576.webp 1024w, /themes/custom/radix_rsvp/images/cover-landscape-1920x1080.webp 1920w" media="(min-width: 601px)" type="image/webp">
<source srcset="/themes/custom/radix_rsvp/images/cover-landscape-1024x576.jpg 1024w, /themes/custom/radix_rsvp/images/cover-landscape-1920x1080.jpg 1920w" media="(min-width: 601px)" type="image/jpeg">
<!-- Fallback image -->
<img src="/themes/custom/radix_rsvp/images/cover-default.jpg" sizes="100vw" class="bg-img"
alt="Insert Your Site Name Here" />
</picture ....